무료 로고 제작 사이트 해치풀, Hatchful
블로그를 운영하다 보면 프로필 사진, 로고 등의 자신만의 대표 이미지가 필요한 경우가 있습니다. 포토샵, 일러스트레이터 등의 이미지 편집 프로그램을 사용할 수 있더라도 이미지와 사진의 배치, 배경 등의 신경 써야 할 요소들이 무척 많으며 좋은 결과물을 얻기란 쉽지 않은데요, 이런 문제를 쉽게 해결할 수 있는 무료 로고 제작 사이트들이 많은 것을 알고 계셨나요? 오늘은 별도의 프로그램 설치가 필요 없으며, 회원가입까지 필요 없는, 파비콘 제작까지 가능한 해치풀(hatchful) 사이트를 소개합니다.

※ 주의 : 티스토리의 북클럽 스킨을 사용하시는 분들은 해치풀(hatchful)을 이용하여 프로필 사진을 넣으면 실망스러운 결과를 볼 수도 있습니다. 글 하단 부분의 실제 적용 사진을 참고 부탁드립니다.
1. 해치풀(hatchful) 사이트에서 로고 만들기
해치풀(hatchfull)사이트에 접속하여 중앙의 'get stated'를 클릭합니다. (아래 사이트 링크를 걸어드리겠습니다.)
Hatchful | Your digital logo designer
Create stunning logos in seconds - no design skills required!
hatchful.shopify.com
이제 여러분들의 필요한 분야를 선택할 수 있습니다. 해당되는 카테고리를 반드시 선택해야만 되는 것이 아니라 로고 이미지를 추천받기 위한 선택이므로 큰 고민을 하실 필요는 없습니다. 마우스 휠을 내리며 살펴보다 적당한 카테고리가 없을 경우 선택할 수 있는 'None of the above' 버튼도 있습니다.
(전 현재 게임 소개를 주로 하고 있기 때문에 'Games'를 선택했습니다.)


다음은 여러분들이 원하는 로고의 외형 느낌을 선택합니다.(Choose your visual style)
그림을 보고 대락 어떤 느낌인지 상상하며 선택해줍니다. (3가지 까지 선택 가능)
전 최신 모바일 게임 위주로 소개를 하고 있으나 뭔가 상반되는 느낌의 'vintage'를 선택해 보았습니다.

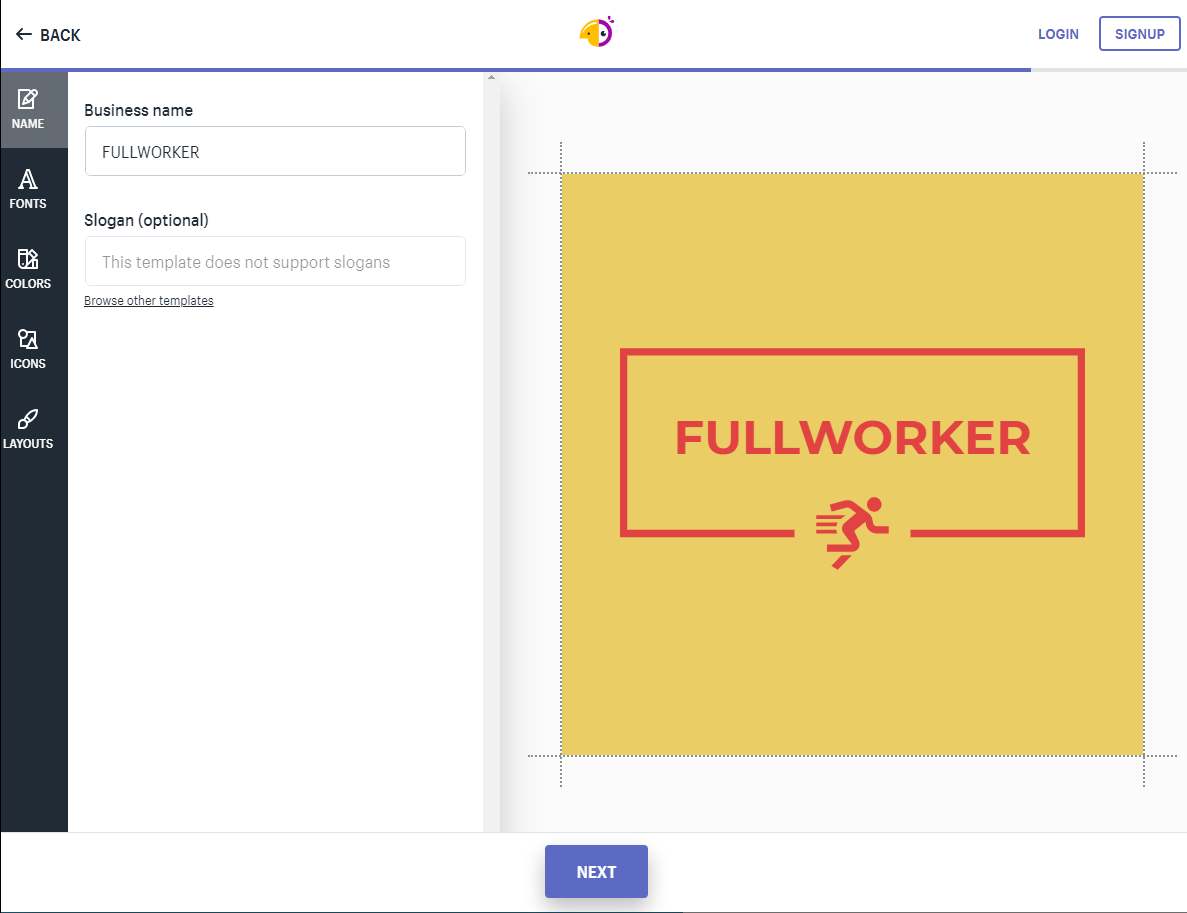
Business name과 Slogan을 입력하는 곳인데요,
블로그로 보면 Business name은 로고명(블로그 이름), Slogan은 블로그 설명 정도가 적당할 거 같습니다. 기업을 홍보하는 목적의 로고라면 회사명과 추구하는 방향등의 정보가 들어가면 쉽게 정보 전달이 가능할 텐데요, 전 블로그 로고를 만드는 것이기 때문에 slogan은 생략하고 이미지가 돋보이도록 저의 아이디 'Fullworker'만 넣어보겠습니다.

다음은 현재 만드는 로고의 사용처를 선택하는 페이지입니다. 'Online store or website'를 선택하였습니다. 중복 선택도 가능하기 때문에 본인에게 적합한 항목을 선택하고 다음으로 넘어갑니다.

드디어 지금까지 입력한 정보를 토대로 추천된 로고 이미지를 확인할 수 있습니다만....
뭔가 레트로풍 게임 로고를 원했는데 결과물은 많이 부족한 느낌이군요. 과감히 back 버튼을 클릭합니다.
이전 선택하였던 화면으로 돌아갈 수 있으니 좋은 결과물을 얻기 위해 위의 작업을 반복해 줍니다.

|
중요한 건, 위에서 입력한 정보로 나오는 결과물은 단순 추천일 뿐이라는 것입니다. 즉, 본인이 원하는 로고를 얻기 위해서는 카테고리, 로고 외형 느낌을 다양하게 선택해서 적합한 이미지를 찾아내야 합니다. 어쩌면, 처음부터 'None of the above' 버튼을 클릭하여 결과물을 보는 것도 좋을 것 같습니다. 또한, 블로그의 프로필 사진(로고)은 스킨에 따라 다르겠지만 그리 큰 화면을 차지하는 것이 아니므로 여러 글자를 나열하기보단 심플한 이미지 하나가 더 효율적일 수 있습니다. |
마음에 드는 이미지가 완성되면 클릭하여 세부 작업으로 넘어갑니다.
왼쪽에 나열되어 있는 버튼으로 본인의 로고를 보다 세밀하게 원하는 방향으로 꾸밀 수 있습니다. 누구나 쉽게 알 수 있으므로 아래에 간단히 설명하겠습니다.
- NAME : Business name(로고명)을 대, 소문자 구분하여 바꿀 수 있습니다.
- FONT : 글씨체를 변경합니다.
- COLORS : 로고의 전반적인 색상을 조절합니다. 직접 선택은 불가합니다.
- ICON : 다양한 아이콘을 선택하여 변경 가능합니다.
- LAYOUT : 테두리 변경 같은 몇 가지 LAYOUT이 제시됩니다.

세부 설정이 완료되면 다운로드가 가능한데요, 해치풀(hatchful) 사이트의 장점은 파비콘, 페이스북, 인스타그램, 트위터, 유튜브 등 다양한 매체의 로고를 한 번에 다운로드가 가능한 것입니다.
자연스럽게 티스토리의 파비콘도 해결되었으나 익스플로러, 크롬 등의 사이트 제목 좌측에 조그맣게 표시되는 파비콘이기 때문에 보다 단순한 이미지가 필요합니다.
여러 매체를 한 번에 다운로드하는 것이기 때문에 특정 매체의 로고는 윗부분이 잘리는 오류도 발견할 수 있습니다.
다운로드 버튼을 클릭하면 본인의 Email 주소와 암호 입력을 할 수 있는 창이 뜹니다.
(회원가입은 없었지만 왠지 여기서 사용자의 정보를 모으는 것 같습니다.)
모든 정보를 입력하고 SIGN UP을 클릭하면 본인이 입력한 Email 주소로 로고를 다운로드할 수 있는 링크가 전송됩니다.
이렇게 선택하여 완성된 결과물입니다.

티스토리 블로그 로고 적용
티스토리의 블로그 관리 홈에서 해당 버튼을 클릭합니다. 이미 생성한 여러 가지 로고 파일 중 logo.png 파일을 선택하였습니다. 프로필 사진으로 잘 반영된 것을 확인할 수 있습니다.

그럼, 최종 결과물을 한번 보겠습니다!

처참한 결과물입니다.
만들기 전부터 우려는 했지만 생각했던 것보다 너무 표현이 안돼서 실망스럽습니다.
북클럽 스킨에서 프로필 사진은 차라리 본인 이니셜 중 한 글자를 따서 크게 입력하는 것이 더 나은 결과물을 보여줄지도 모릅니다. 아래 사진처럼 'tirium' 스킨이나 'Purity' 스킨을 사용하신다면 좀 더 나은 결과물을 볼 수 있습니다.
어쩌면, 해치풀(hatchful) 사이트에서 제작한 로고는 페이스북, 인스타그램, 유튜브에 더 적합한 로고 일지도 모릅니다.

해치풀(hatchful) 사용을 마치며
블로그에 글을 올리고 있었지만 프로필 이미지가 없어서 항상 허전한 마음이었는데요, 이렇게 무료 로고 제작 사이트인 해치풀(hatchful)로 쉽게 만들 수 있어 허전한 마음이 조금 해소되었습니다. 결과물이 다소 당황스럽지만 사용자에 따라, 사용 스킨에 따라 좋은 결과물이 나올 수 있을 거라 생각됩니다. 저처럼 시간이 부족하거나 디자인에 자신 없는 분들은 해당 사이트를 이용해 보시길 추천드립니다. 다음엔 해치풀(hatchful) 사이트와 조금 느낌이 다른 '비즈 하우스'라는 사이트에 접속하여 무료 로고 또는 프로필 이미지를 만들어 보도록 하겠습니다. 혹시 궁금한 점이 있으시면 댓글로 남겨주시길 바랍니다.
'블로그 만들기' 카테고리의 다른 글
| 미리캔버스 사용법, 무료 로고제작 사이트 종결 (0) | 2020.07.08 |
|---|---|
| 무료이미지 사이트 5개 추천, Pixabay 외 (0) | 2020.06.22 |
| Hello! (0) | 2020.05.13 |




댓글